Instructions for using the WildFireWeb® Content Management System
Easily add a dynamic Google Map for any address
Enter the address into Google Map Search
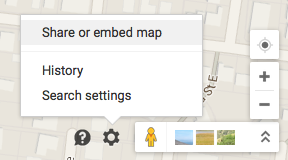
Click the Google Settings icon 
Select Share or embed map

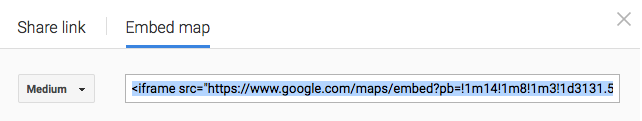
Click the Embed Map tab and copy the embed code

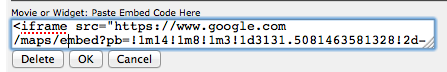
Select the area on your web page where you want the map to be placed.
Select the movie icon from the editor tool bar. 
Paste the embed code into the movie tool window