
Instructions for using the WildFireWeb® Content Management System
While we've gone to great lengths to make the editor as simple as possible to
use, there are still many things that are very helpful to know. This
section describes some of the various components you will find while
working with your site.
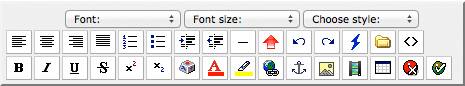
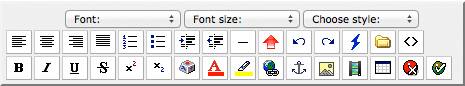
The Editor toolbar

Almost everything happens here. The
left side of tool bar
contains familiar tools that you will find in most work processors,
alignment, fonts sizes, styles, colors, bullet-ed and numbered lists and
more. The right side contains specialized tools for working with files,
media, images, tables and hyperlinks as well as special tools for
viewing the raw html code, cleaning dirty code and embedding movie code
from sources like YouTubeâ„¢.
Tip
Hovering over any of the tools with your mouse produces a pop up with a short description of the tool
The Button Row
You'll see these buttons on every new page you create. These buttons allow you to set up the page for a specific purpose. Most of the time you will use the "Edit" button. The Edit button is used for all types of content, from text to images to files and links, clicking the edit button makes the central area of your page editable via the Editor Toolbar.
The other 3 buttons perform very specific functions and allow you to use your page for RSS feeds, a dynamic calendar, or an Image Gallery. Clicking any of these buttons changes the page to the appropriate format.
Editable Areas
There are 3 types of editable areas on your pages. Your site may include any number of the following areas, including Text Areas for titles, summaries, comments, keywords, categories and other plain text, Page Specific areas which are edited using the Editor and can include text, graphics, images, movies, widgets, links, files and more, and Persistent areas, which are edited using the Editor yet share their content across all pages ( a header or footer for example).
Plain text and title areas are pretty simple, click the edit button to open the area, type the text, click the Save button.
Plain Text & Title Areas
In these areas, text can be edited but can not be styled. You will not see the Editor Toolbar when editing these plain text areas.
Page Specific Areas
Most of the areas of your website use what we refer to as "page specific areas". These areas are edited using the Editor Toolbar.
These areas accept many types of content including text, images, media, documents, audio, hyperlinks and more. (Everything you're reading and looking at on this Help site was created using the Editor Toolbar)
Important tools & icons
The Edit icons
This icon appears when an area has been created using the Edit button from the Button Row, and content has been added to the area. Clicking this button either opens up an editable title area, or opens a content area and produces the Editor ToolBar.
The Save icon
The Close icon
The Revision Tool
Most of the tools will be familiar to most users. The text formatting tools for example, are the same type of tools found in other popular word processing programs.
| Text justification tools | Indent and List Tools | Font Styling Tools |
There is a tool for creating links
There are several other special tools in the editor, such as the anchor tool
*Each tool in the editor is explained in the respective section of the website