
Instructions for using the WildFireWeb® Content Management System
Resizing Images with the Image Editor
Watch the Video, Resizing an Image
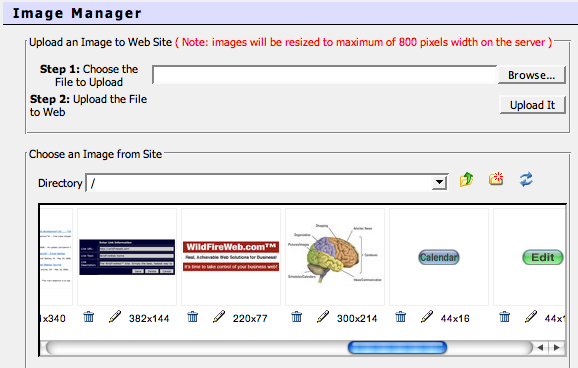
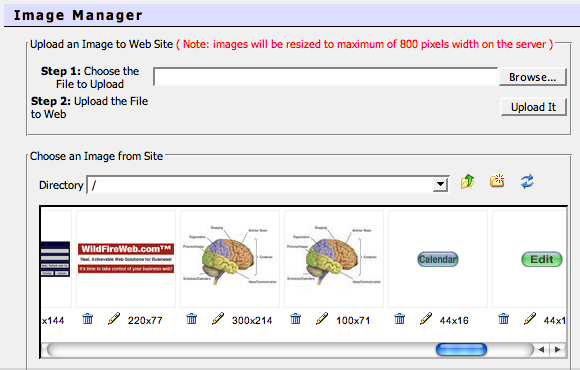
WildFireWeb includes a simple but effective built-in Image Editor which allows you to perform some of the most common functions for editing images, including "Crop", "Resize" and "Rotate"1 - Click the Image Manager icon in the Editor tool bar
2 - Select the image you wish to edit

3 - Click the "Edit" icon below the image you wish to edit
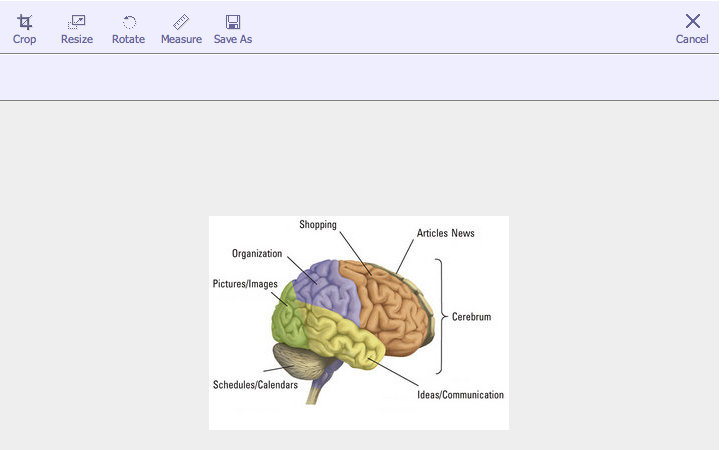
Clicking the edit icon opens the Image Editor window

4 - Click on the icon of the function you wish to perform from the Image Editor tool bar
(For this example we are using "Resize")
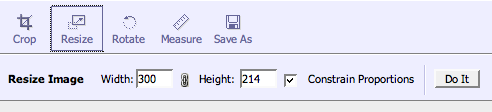
The Image editor displays the current size of your image, in this example, the current size is 300 pixels X 214 pixels

There are 2 ways to resize an image
1 - You can enter the new desired size of the image
(in this example, we set the size to 100 pixels X 71 pixels)
or
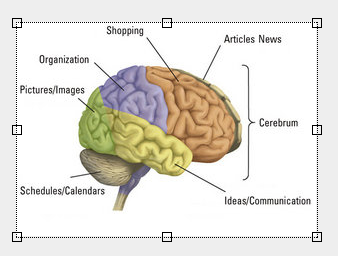
2 - You can grab the image "handles" with your mouse and "drag" the image to the new desired size

When you have set the new size of your image through 1 of these methods,
5 - Click the "Do It" button to perform the changes
Your new image size appears in the window

Now you're ready to "Save" your changes
6 - Click the "Save As" icon in the Image Editor tool bar
(the image editor performs a Save As rather than a Save, this protects your original image
by leaving it in it's original state, and saves a copy of the image at the new size)

*By default, the image editor renames the original file adding a sequential number to the name of the file
(In our sample, the image brain2.jpg is renamed to brain2_1.jpg) This is done to protect the orignal file. (you can change the name at this point if you desire).
7 - Select a desired file type for the image, or leave this setting "as is", to save the file as the same ype as the original.

8 - Use the slider to adjust the image to the desired "quality"
(higher numbers are better quality but larger files, lower numbers create smaller file sizes which will load faster in browsers)
Now you're ready to save your new image and exit
9 - Click "Save and Exit"
You're new image appears in the Image Manager window.
(you may need to scroll to the new image, depending on the number of files in the Image Manager)

If the image is not available immediately, click the 'Refresh" button in the Image Editor.
Your new image is now available and ready to be placed on your page!
